魔女の宅急便でオソノさんがそう言ってました。
もちろん筋肉もそうです。黒い筋肉は美しいですよね。
そして言うまでもなく、CDジャケットもそう!
AC/DC、プリンス、メタリカ。偉大なアルバムは例外なく真っ黒で美しい。
しかし、美しいバラにトゲがあるように、
黒を使うときには、ちょっとした注意が必要になります。
ということで今回は「黒の注意点」をご説明いたしましょう。
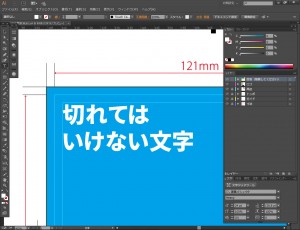
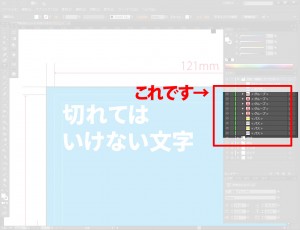
歌詞カードなどでよく「白い背景に、小さな黒い文字」が使われますよね。
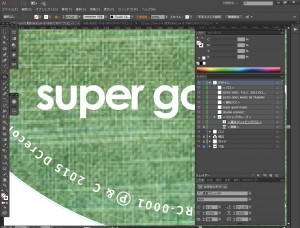
ジャケット等では逆に「黒い背景に、小さな白い文字」が使われたりします。
弊社ではこのときのCMYK濃度に、
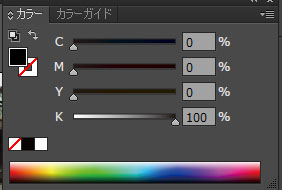
印刷物はCMYKという4色のインクを塗り重ねて色を表現します。
M マゼンタ
Y イエロー
K 黒(キー・プレート)
CMYK(0,0,0,100)とは、Kだけを100%の濃度で使用するということ。
このように指定すると、印刷時にこの黒色が自動でオーバープリントされ、
背面の色と前面の黒が重ねて印刷されます。
これで見当ズレと呼ばれる「色のズレ」を防げるのです。
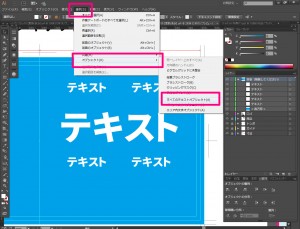
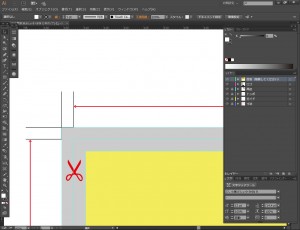
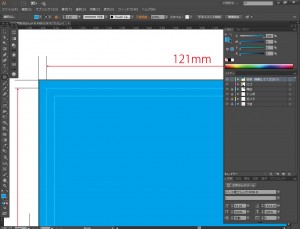
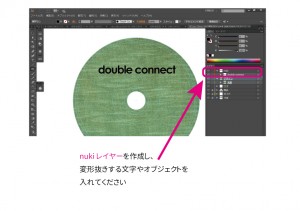
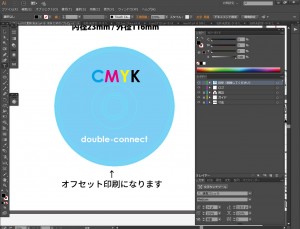
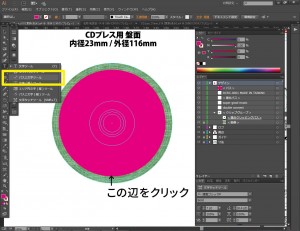
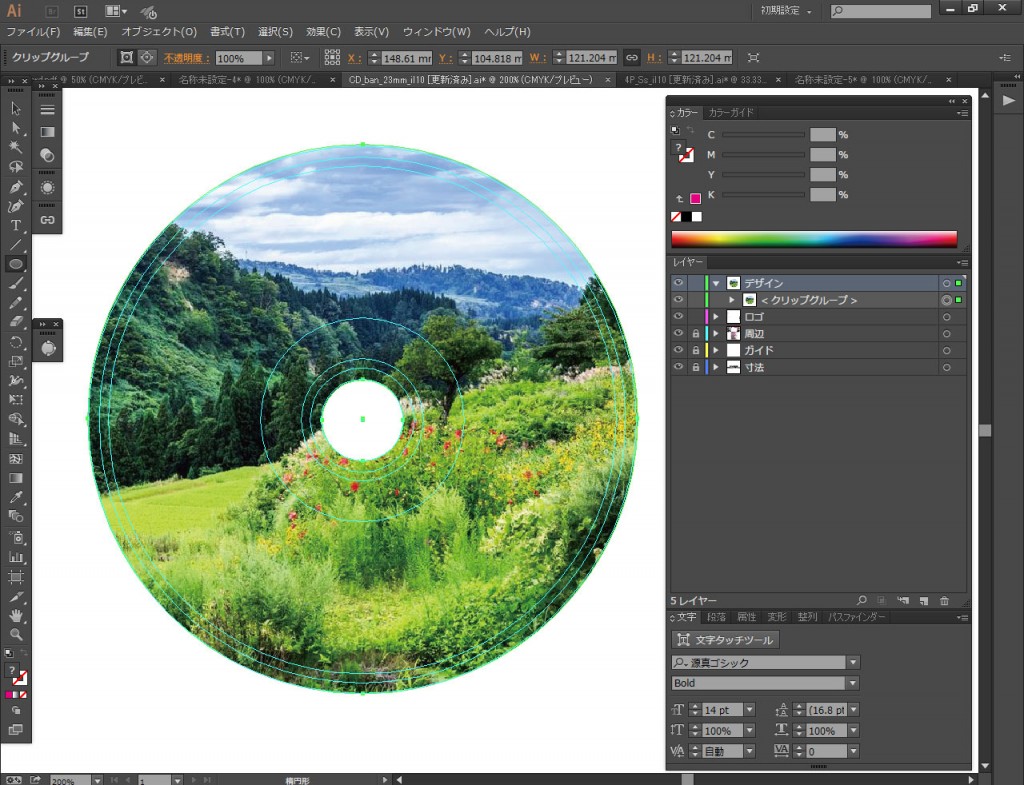
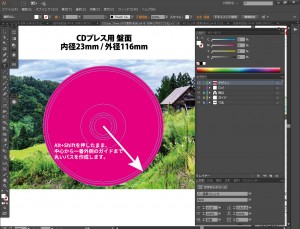
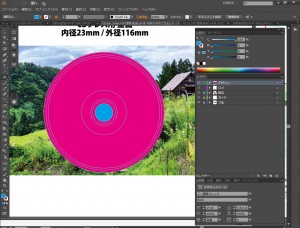
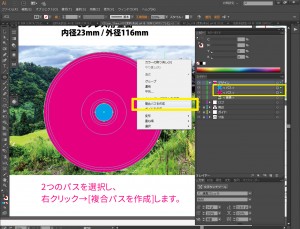
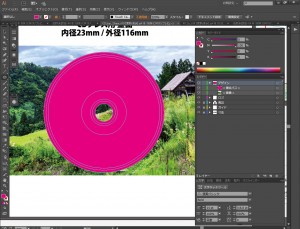
例えば上図のように、広範囲で黒い背景を塗るとします。
ここで黒をCMYK(0,0,0,100)にしてしまうと、自動的にオーバープリントになり、
印刷時に下の色面が透けて見えてしまいます。
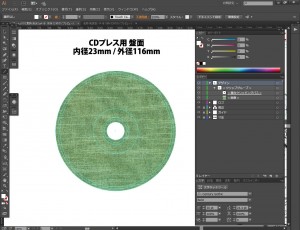
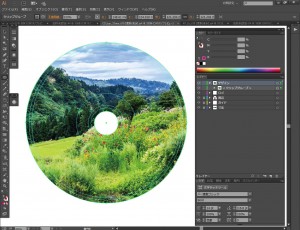
特に盤面印刷でのCMYK(0,0,0,100)は、薄めに仕上がるためご注意ください。
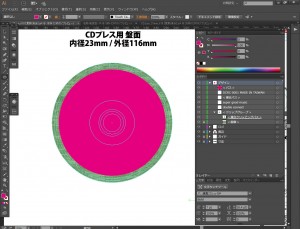
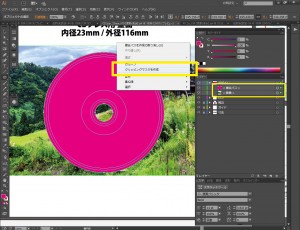
黒が透けてしまう現象は、CMYどれかに1%でも色を混ぜれば回避することができます。
弊社ではその黒を
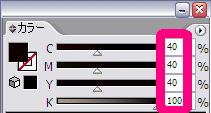
リッチブラック

リッチブラック=CMYK(40,40,40,100)
に設定することを推奨しております。
これで下地が透けず濃い黒色を表現することができます。
②広く塗りつぶす場合は、CMYK(40,40,40,100)
これを覚えておいてくださいね!